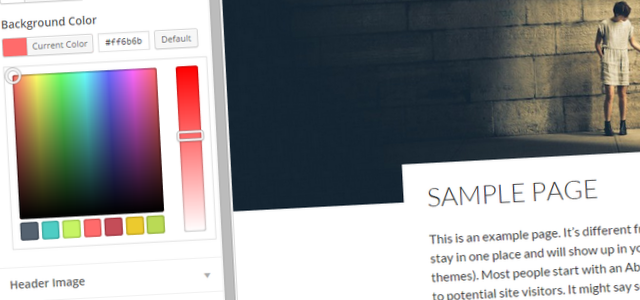
WordPress uses color picker for some pages in admin (for example in Custom Background, Custom Header, and Theme Customizer) with this color palette at the bottom:
![]()
You can change the default color palette with your own custom palette globally. Add the following code to your theme’s functions.php:
function custom_scripts() { wp_enqueue_script('custom_scripts', get_template_directory_uri() . '/js/custom.js'); } add_action('admin_enqueue_scripts', 'custom_scripts'); |
Create a new file (custom.js) in yourtheme/js/ directory and add this code:
jQuery(function($) { if (typeof $.wp !== 'undefined' && typeof $.wp.wpColorPicker !== 'undefined') { $.wp.wpColorPicker.prototype.options = { // add your custom colors here palettes: [ '#556270', '#4ecdc4', '#c7f464', '#ff6b6b', '#c44d58', '#ecca2e', '#bada55' ] }; } }); |
Go to your Appearance » Customize, or Appearance » Background, you should now see the modified color palette:









:3.. mudeng om tutorialnya.. gak bisa bahasa inggris :D
oawalh tot koe ga mumet to,,,
I tried this in my child theme (based on SiteOrigin Vantage) and it changed nothing. Does this have to be implemented in the main theme?
Keren.. Makasih om bermanfaat triknya.
Udah ada plugin sih gan, tapi nice tutorial
Maaf bisa tolong di jelaskan lebih jelas apakah yg ingin Anda sampaikan kepada pembaca ??
Menarik, lumayan buat custom header dengan tampilan yang warna-warni. Hehe.
Thank you for the article you made. This is very interesting. Don’t forget to visit our website