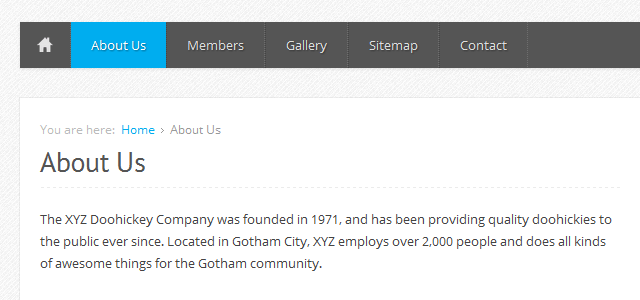
Saat membuka suatu halaman di sebuah website, biasanya pada bagian navigasi/menu ada sebuah penanda di posisi/halaman manakah sekarang kita berada. Misalnya kita sedang membuka halaman About Us, maka link “About Us” di menu ditandai dengan warna berbeda seperti pada gambar di atas.
Di WordPress atau CMS lain hal semacam ini sudah disediakan secara otomatis, pada tag <li> yang berisi link About Us sudah memiliki class "current-menu-item" atau "current_page_item". Kita bisa memanfaatkan class tersebut di css untuk menerapkan style yang berbeda.
Lalu bagaimana jika anda tidak menggunakan WordPress tetapi menggunakan script sendiri? Anda bisa membuat sendiri script menggunakan PHP seperti di WordPress, atau bisa juga dengan cara lain lebih mudah yaitu menggunakan jQuery. Apabila struktur html menu anda seperti ini:
1 2 3 4 5 6 7 8 | <ul id="nav"> <li><a href="index.php">Home</a></li> <li><a href="about-us.php">About Us</a></li> <li><a href="members.php">Members</a></li> <li><a href="gallery.php">Gallery</a></li> <li><a href="sitemap.php">Sitemap</a></li> <li><a href="contact.php">Contact</a></li> </ul> |
Maka di bagian javascript anda bisa menambahkan script berikut ini:
1 2 3 | $(function() { $('#nav a[href~="' + location.href + '"]').parents('li').addClass('active'); }); |
Script tersebut akan menambahkan class="active" pada elemen <li> yang sesuai dengan halaman saat ini. Dan di bagian CSS anda bisa menambahkan ini untuk memberikan style yang berbeda:
1 2 3 | #nav li.active a { background-color: blue; } |








makasih gan buat tutornya, belum ngerti soalnya masih baru di wordpress nih :)
gan,… gimana kalau kemudian menu yang sudah di (Highlight) Halaman Aktif Di Menu
mempunya halaman paging?, gimana kemudian biar supaya menu yg sudah di tandain itu tetap aktif?
thanks gan
ini bisa digunakan buat blogger juga gak mas?
makasih gan :v
keren kak, terima kasih yaaa. its work
Sangat bermanfaat kak terimakasih