Masih ragu-ragu menggunakan jQuery, MooTools, prototype.js atau framework javascript lainnya karena ukurannya yang cukup besar? Atau file css anda cukup besar hingga puluhan bahkan ratusan KB? Cobalah trik di bawah ini untuk memperkecil ukuran file-file web.
Ukuran script jQuery (versi 1.3.2) adalah sekitar 118 KB (versi development / tidak dikompres), atau 56 KB (versi minified / dikompres). Dengan menambahkan lagi kompresi menggunakan gzip/deflate, script jQuery versi minified bisa diperkecil lagi menjadi hanya sekitar 19 KB. Sebuah penurunan ukuran yang cukup besar kan.. ![]()
Ada beberapa teknik untuk mengompres, yaitu:
1. Menggunakan mod_deflate
Ini adalah cara paling mudah, karena kita tinggal menambahkan 1 buah file .htaccess, maka semua jenis file-file yang kita inginkan akan terkompres dengan otomatis. Tapi sayangnya tidak semua server hosting mengaktifkan mod_deflate.
mod_deflate adalah sebuah module pada web server Apache 2 (menggantikan mod_gzip pada Apache 1.3) yang digunakan untuk mengompres output dari server sebelum dikirimkan ke browser. Sebelum mencoba menggunakannya, cek dahulu apakah web server anda sudah mengaktifkan module ini. Jika sudah aktif, maka buatlah sebuah file .htaccess di dalam document root website anda, dan isikan code seperti ini.
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE text/css </IfModule> |
File .htaccess di atas akan secara otomatis mengompres semua file javascript dan css.
2. Menggunakan Google AJAX Libraries API
Cara ini juga cukup mudah, namun sayangnya hanya khusus untuk beberapa javascript library yang terkenal saja. Contoh meload jquery secara langsung dari server googleapis.com:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> |
Maka kita akan mendapatkan versi jquery 1.3.2 yang sudah dikompres dengan minify dan gzip. Lebih lengkapnya bisa dilihat di sini.
3. Menggunakan PHP
Cara ini cukup merepotkan, karena kita harus me-rename file-file *.js atau *.css menjadi file *.php.
Contohnya: apabila kita ingin mengompres file jquery.js, maka file tersebut kita rename dulu menjadi jquery.js.php, kemudian tambahkan script ini pada bagian paling atas:
1 2 3 4 5 6 7 8 | <?php ob_start('ob_gzhandler'); header('content-type: text/javascript; charset: UTF-8'); header('cache-control: must-revalidate'); $offset = 60 * 60 * 24 * 365 * 10; //cache selama 10 tahun $expire = 'expires: ' . gmdate('D, d M Y H:i:s', time() + $offset) . ' GMT'; header($expire); ?> |
Untuk file css scriptnya sama seperti di atas namun pada bagian content-type diganti menjadi text/css
Untuk mengecek apakah kompresinya berhasil, gunakan add-ons firefox seperti Web Developer Toolbar, atau bisa juga menggunakan YSlow. Pada Web Developer Toolbar, masuklah ke menu Information -> View Document Size. Sedangkan untuk YSlow ada di tab Components.
Di bawah ini adalah screenshot View Document Size pada sebuah halaman html yang di dalamnya memanggil beberapa file js dan css.

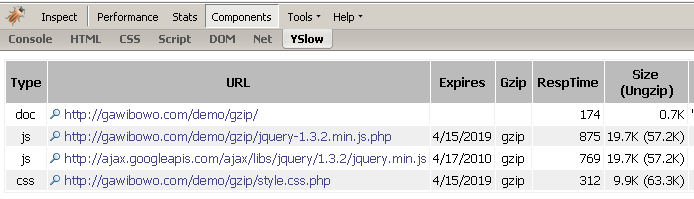
Dan yang ini screenshot untuk Yslow:








hai hai..
File-file yang terkompress itu apakah justru mengurangi kecepatan, secara logika file-file sebelum dibaca harus di uncompress terlebih dahulu. Mohon pencerahan…
Thanks infonya.
kompresi ini berguna untuk mengurangi waktu download, karena semakin kecil ukuran file, maka waktu downloadnya akan semakin cepat
untuk proses compressnya di server memang membutuhkan kerja extra, namun utk proses uncompress nya di client saya kurang tahu
Proses uncompress di sisi client lumayan lambat, bergantung juga pada speed komputer yg digunakan client. Kalo menurut saya liat dulu target aplikasi web yg kita buat apakah dipakai pada jaringan intranet atau internet. Kalo dipakai pada jaringan intranet sebaiknya script2 itu tetap dalam kondisi uncompressed, jadi pada sisi client proses render halaman pada browser lebih cepat.
Setubuh sama leonnaro … daripada bikin komputer client lambat atau bahkan not responding mendhingan download script-nya lamaan dikit.
Secara logika, kompres berjalan di sisi server karena menggunakan PHP. Jadi ketika dikirim ke klien sudah dalam bentuk kompresi. Jadi pastikan pilih server yang bagus .
.
mas, klo mau kompres file2 image seperti *.jpg, *.png, dan *.gif menggunakan htaccess, gmn mas?
sbnrnya bisa saja cukup menggunakan ini di htaccess untuk mengompres semua jenis file:
atau kalau mau lebih spesifik berdasarkan jenis file:
namun sebenarnya file2 image seperti *.jpg, *.png, *.gif merupakan file2 yang sudah terkompres, jadi kalau dikompres lagi menggunakan gzip kemungkinan tidak akan berubah ukurannya
kompresi gzip paling efektif digunakan untuk file2 berjenis teks seperti html, php, css, js, dsb
makasih atas infonya mas ^^!
saya jd tambah ilmu nih, ntar saya coba terapkan pada website saya.
Mas, mau tanya..
gemana caranya mengetahui web server mendukung fitur kompresi ini ?
Untuk mengecek apakah server mendukung mod_deflate, bisa dicek di phpinfo di bagian Loaded Modules. Cek apakah mod_deflate termasuk di dalam loaded modules tsb.
Untuk yang teknik nomer 3 (menggunakan PHP), kalau tidak salah semua versi PHP mendukungnya.
nice post gan…tambahan.. mungkin bisa meremove etag. kalo pake script js poluler mungkin bisa pake yang di cdn nya google
http://www.ibnoe.web.id/2009/02/mempercepat-akses-website-anda/
makasih infonya
Makasih infonya gan, ane coba dulu nih..
Tips Benchmarking untuk site performance dengan menggunakan Yahoo! YSlow dan Google Page Speed memang sedikit merepotkan Om Ari.
Terima kasih bacaannya, mudah-mudahan menjadi tambahan pengentahuan untuk saya.
Salam Kenal
Harry
bagaimana caranya untuk mengecek server tersebut sudah menggunakan mod_deflate atau tidak, mohon bantuannya ?
http://www.probolinggo.biz
https://gawibowo.com/kompresi-javascript-css-untuk-mempercepat-loading-website.htm#comment-1624
Gan, website sy brat bngt.
akan sy coba saran dr anda, trmksh ya…
infonya membantu sekali mas, kebetulan template yg sya gunakan berat sekali
thanks gan.
tak coba dulu semoga ga ada kendala
mantab pembahasannya, tapi bisa juga loh langsung kompresi table di phpmyadmin dan faktor server juga mempengaruhi mas,cma mau sharing aja pemula seperti saya,salam kenal
thx gan, pas saya coba kompresinya berhasil di Yslow. mantap.
Memang berhasil scriptnya sangat membantu web wordpress saya makin kenceng tapi web php nya gak ngaruh banget cuma berhasil nurunin 2 KB aja
Teknik kompresi js dan css memang berguna namun browser IE bahkan versi 8 kadang tidak mendukung CSS yang dikonpresi, sendangkan browser lain support untuk penerapan teknik ini bagaiman di terapkan untuk khusus browser IE
nah ini ni yang di cari buat optimasi page
Iya ni mas lagi nyari cara biar loading blognya cepet, udah coba trick yang mirip. meninggalkan jejak dulu ntar tak coba lagi.
Caranya giaman ya, kurang mudeng aku….
mas, misalnya saya punya file js dan css buatan sendiri, gimana cara kompres pakai gzip?
file yg saya punya sdh minified pk yui compressor. tp pas liat di yslow, file tsb msh blm di kompres gzip shg nilai \"Compress components with gzip\" di yslow \"F\"
simpan script nya dimana om..??
Pake scrip gzip memang jadi super cepat, tapi kenapa ya kalau dibuka di mobile, tampilanya jadi tulisan kode2 gitu? Ada saran? Thx
kalau menggbungkn jdi stu memanggil fileny gimana bro
contoh
js1.php
js2.php
js3.php
terima kasih pak pencerahannya.
gk ngerti nih.. newbie.. hehe
ditaruh diatas atau dibawah gan
klo dipasang pada template blog bisa nga om?
Untuk pemula, panduannya kurang menuntun, filenya ditaruh dimana dan bagaimana caranya, mohon diperbaiki gan, tks.
Terima kasih infonya website saya jadi gak lola lagi
terima kasih kang. ane coba nih. moga berhasil
mantap gan… ane udah cari cari di web lain, ternyata yg paling berhasil disini, komplit lagi. thx gan…
Makasih kak, izin belajar ya, akhirnya nemu juga tips yang lengkap, saya sudah tes kesini http://www.tas-sista.com :D makasih loh
Hello! My name is MaryMarkova, our compane need to advertise on your website. What is your prices? Thank you. Best regards, Mary.
infovarikoz
Terima kasih gan info yang bermanfaat
makasih gan infonya. sangat membantu
Setelah saya baca artikel ini,Web Developer Toolbar Mozilla langsung saya instal. Terima kasih